Projeto do Site - Bienal da quebrada - 2019
Criação de um protótipo da interface do site para a ONG Bienal da Quebrada
Briefing do Projeto - Resumo
Ramo de atuação e tempo de mercado A Bienal da Quebrada atua de forma a colaborar e a divulgar a cultura literária das periferias brasileiras.
Após breve pesquisa observa-se que a instituição ainda está em processo de estruturação, sendo assim pleiteando a realização de seu primeiro evento.
Foram coletadas as informações referentes a área de atuação da ONG para produzir o conteúdo da página
Após breve pesquisa observa-se que a instituição ainda está em processo de estruturação, sendo assim pleiteando a realização de seu primeiro evento.
Foram coletadas as informações referentes a área de atuação da ONG para produzir o conteúdo da página
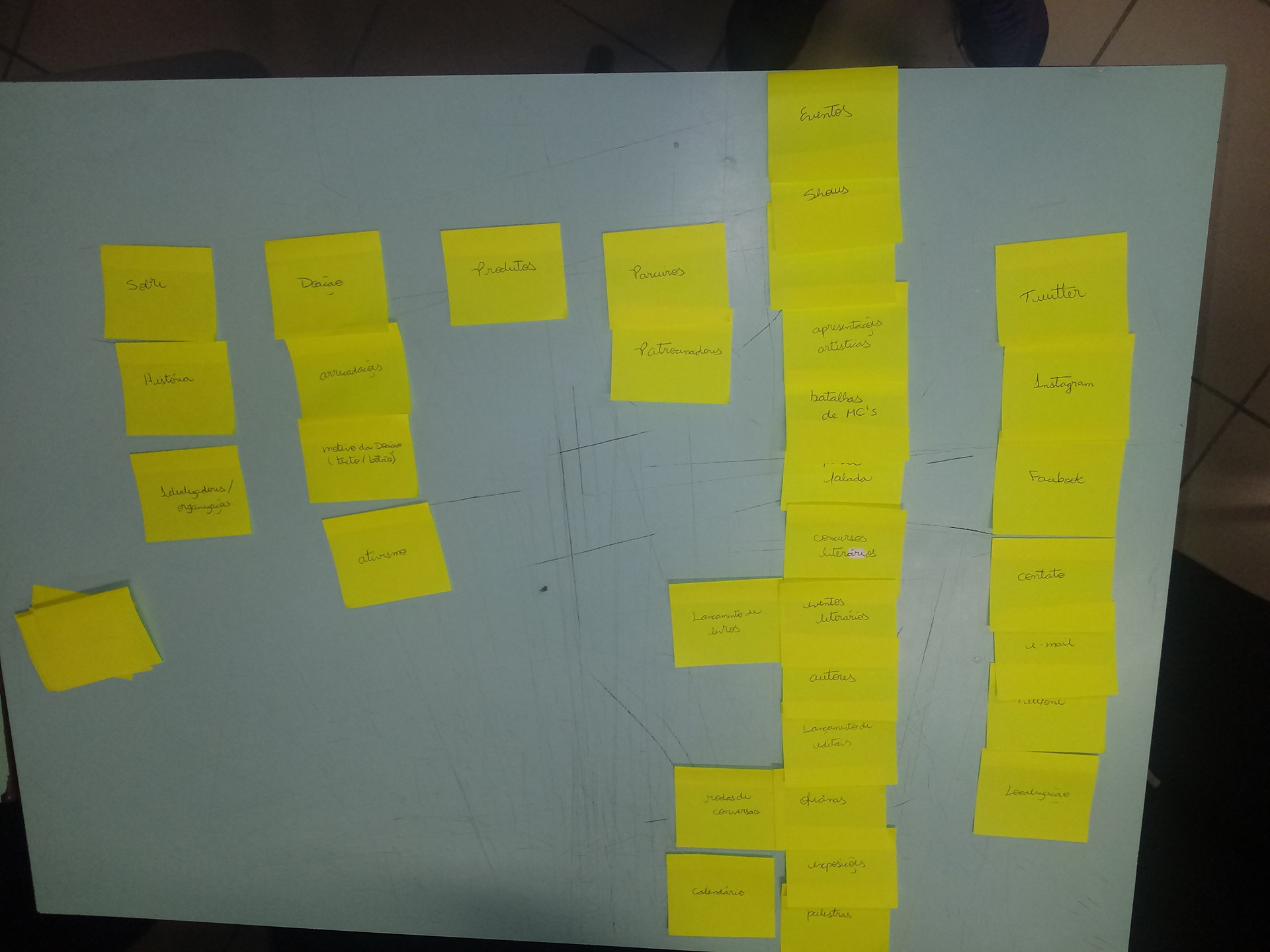
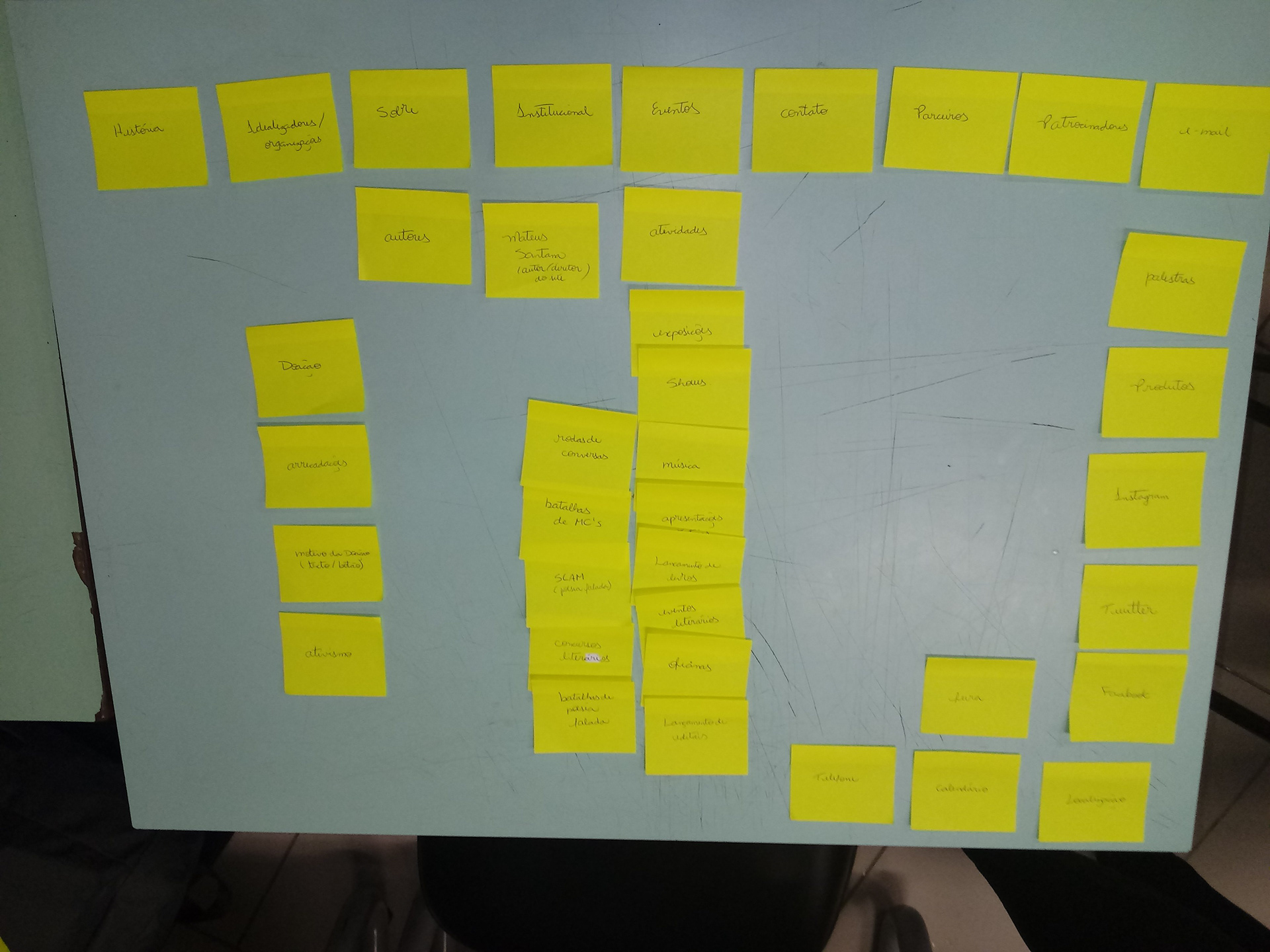
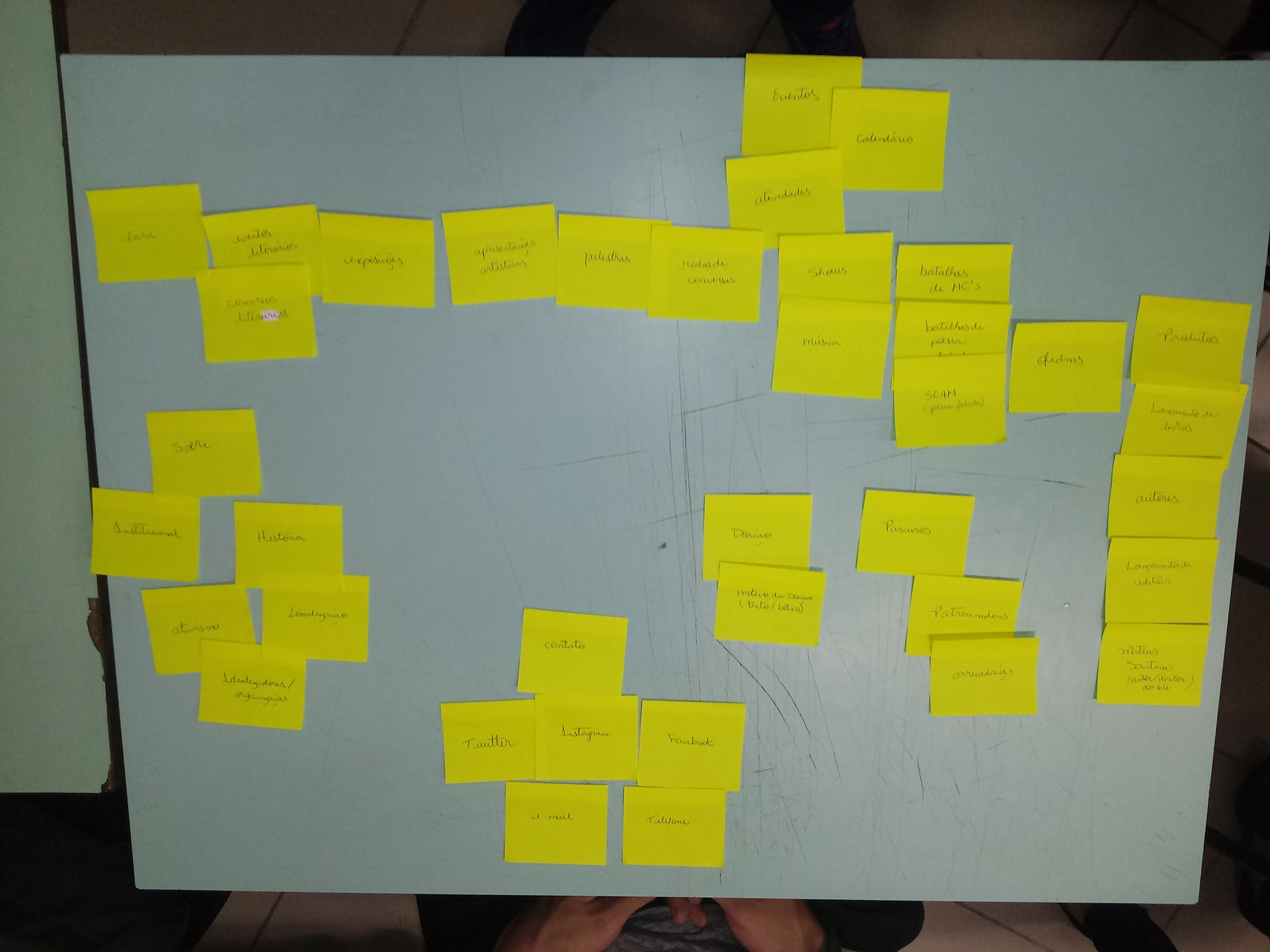
Card Soarting
Foram feitos testes no menu com o uso da técnica de card-sorting para verificar se o fluxo de navegação, do ponto de vista dos usuários.



Alguns feedbacks dos usuários:
Tatiane
Tatiane
Idade: 30
Profissão: Coordenadora de Projetos
Observações:
Redes sociais à direita, doações à esquerda.
Vinicius
Idade: 23
Profissão: Comerciante
Observações:
Seria interessante ter um menu ramificado
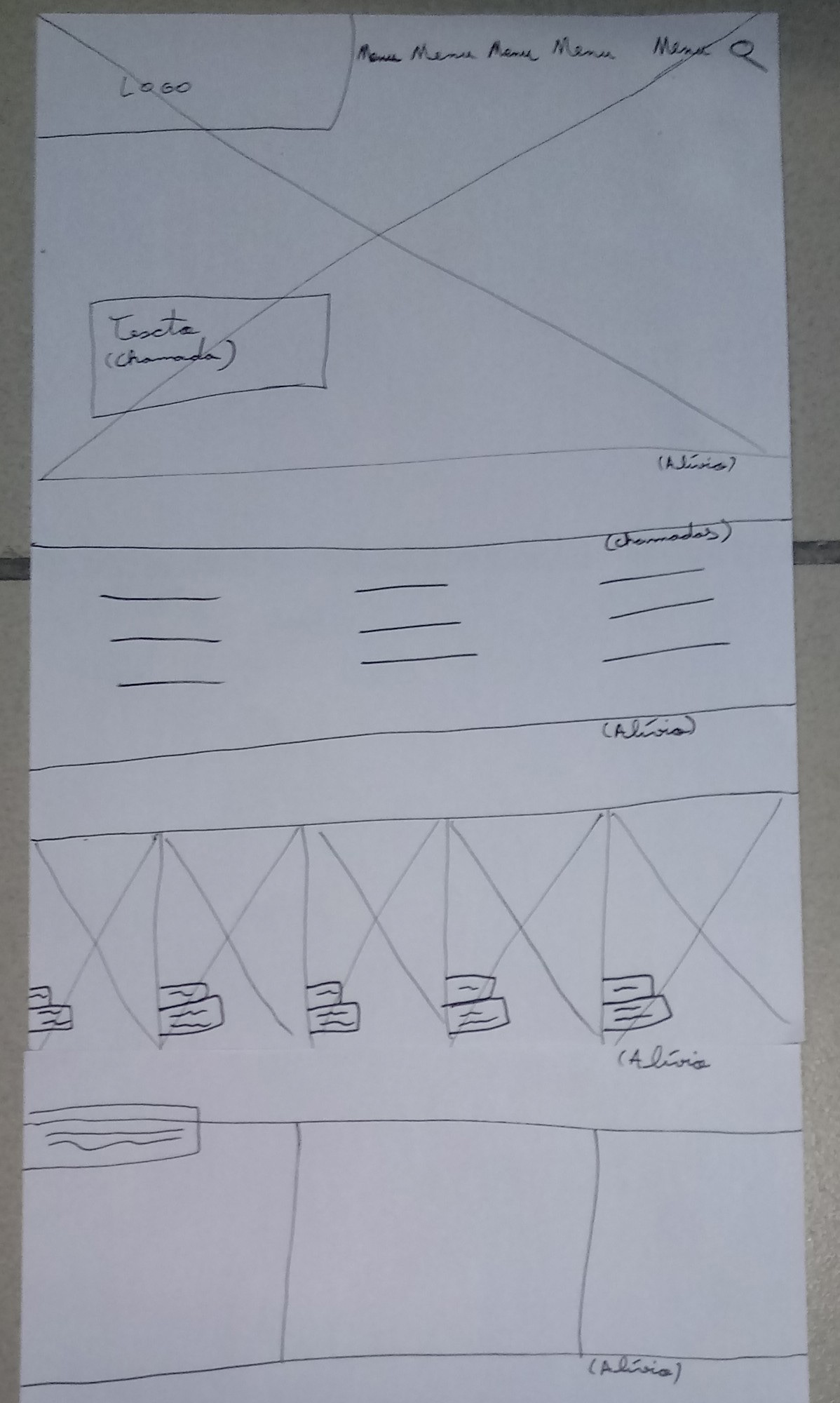
Wireframe e arquitetura de informação:
Após a estruturarmos a navegação passamos para a etapa de criação do wireframe e do primeiro protótipo feito em papel (paper-prototype).
1º esboço e prévia de média fidelidade:


Teste com paper-prototype e usuários
Definida a arquitetura foi construído o wireframe de alta fidelidade e os mockups
Style Guide definido
Mockups:


Link para visualização do protótipo em HTML: https://daniramos.github.io/bienaldaquebrada/
Projeto final para graduação de Design Gráfico.
Professores:
Domitila Carolino
Fabio Flatschart
Integrantes da Equipe:
Gabriela Fernanda
Cristina Khalil
Rafael Buzone
Thais Trindade
Daniel Ramos
Agradecimentos:
Gabriela Fernanda
Cristina Khalil
Rafael Buzone
Thais Trindade
Daniel Ramos
Agradecimentos:
aos usuários que participaram dos testes e aos tutores pelas instruções e orientações.